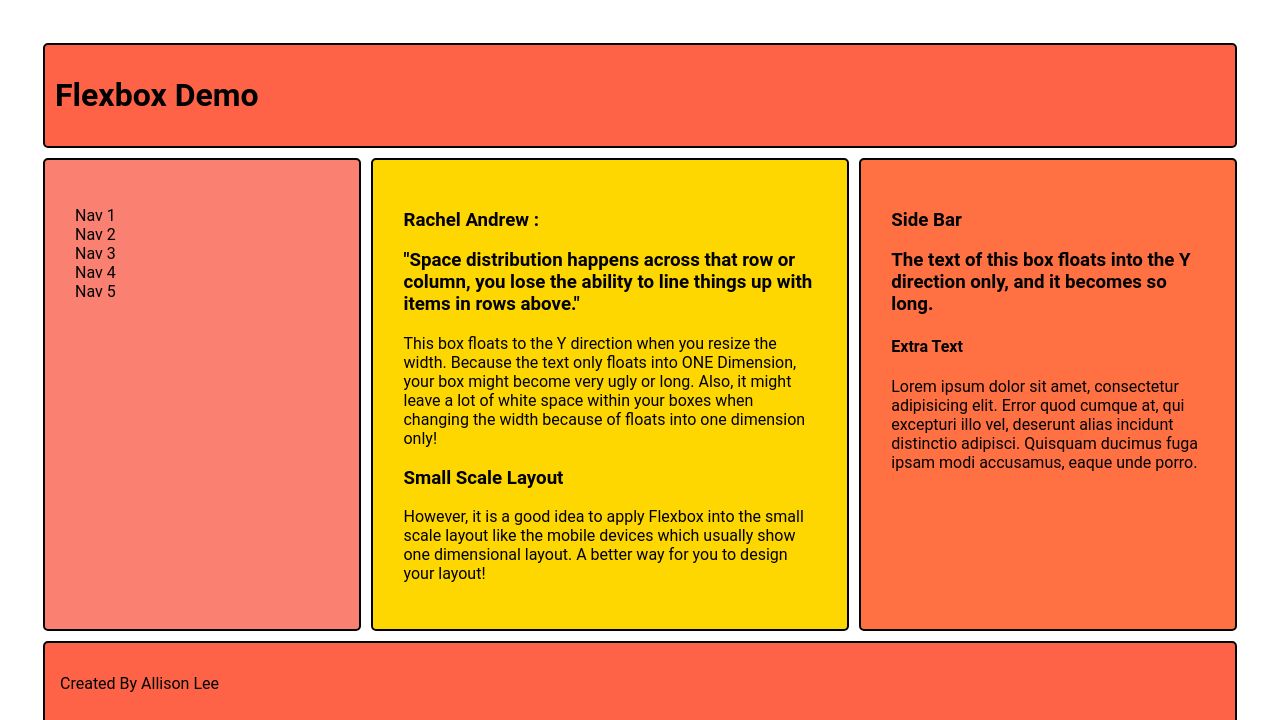
![Re: [csswg-drafts] [css-grid-2] Masonry layout (#4650) from Adam Argyle via GitHub on 2020-05-04 (public-css-archive@w3.org from May 2020) Re: [csswg-drafts] [css-grid-2] Masonry layout (#4650) from Adam Argyle via GitHub on 2020-05-04 (public-css-archive@w3.org from May 2020)](https://user-images.githubusercontent.com/1134620/81018608-bb8b0c00-8e19-11ea-896b-ebab84b394f6.png)
Re: [csswg-drafts] [css-grid-2] Masonry layout (#4650) from Adam Argyle via GitHub on 2020-05-04 (public-css-archive@w3.org from May 2020)

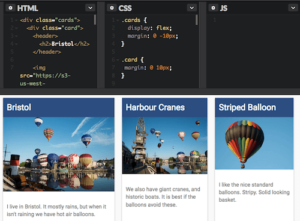
Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Flexbox-Equal-Height-Columns-CodePen-screenshot-opt - The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke ... - The Branding Store













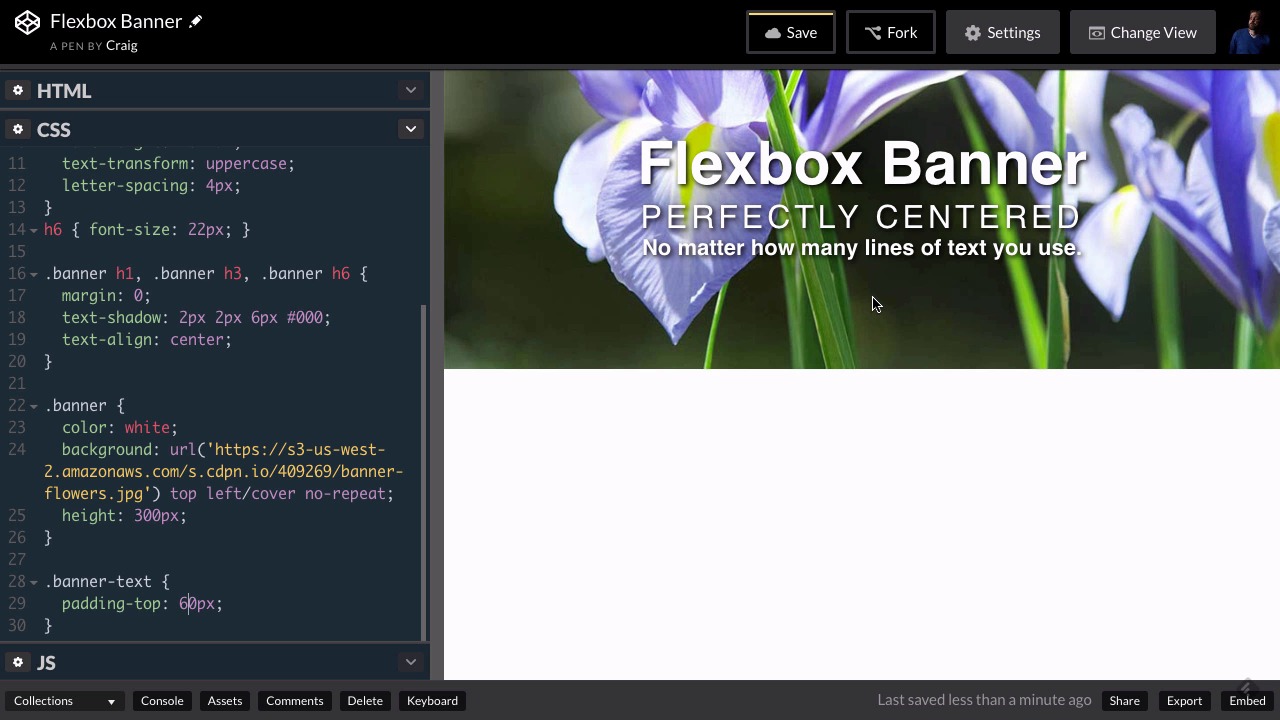
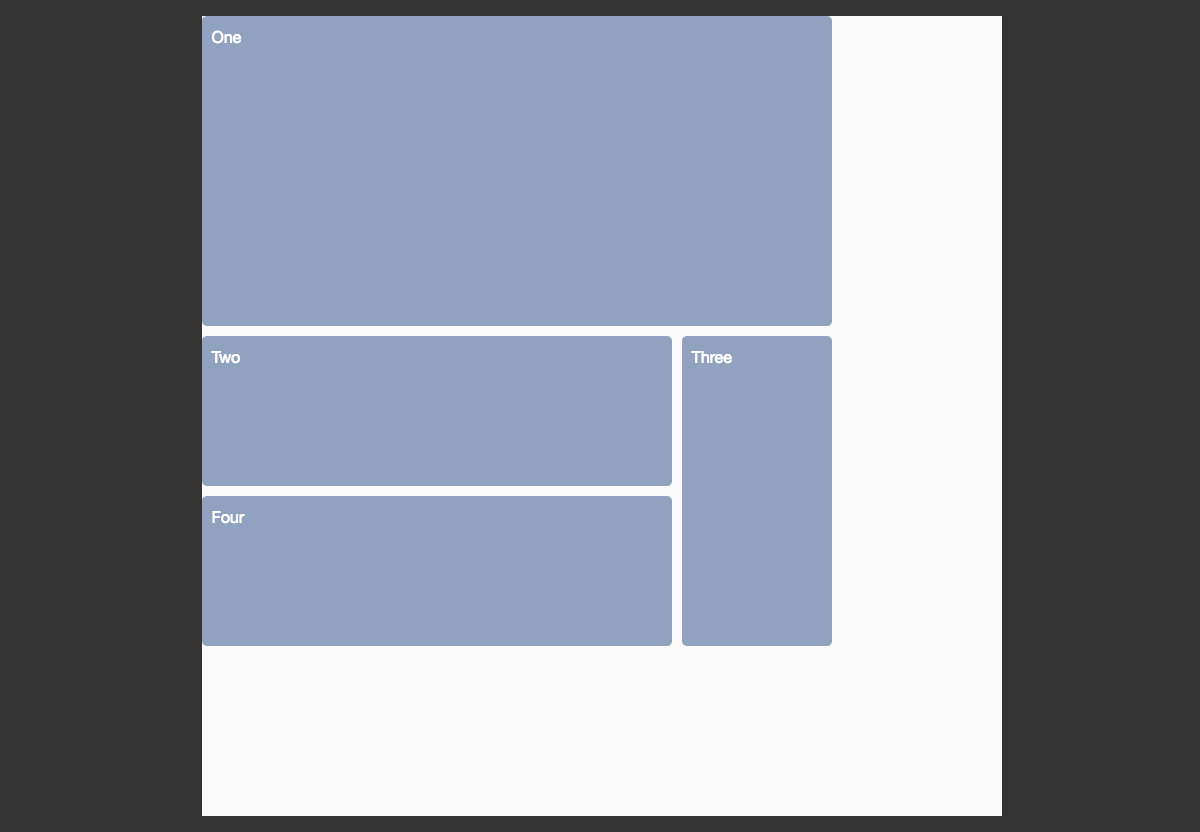
![Learn Vue, CSS Grid and Flexbox [10-part beginner tutorial] | by Robert Mion | Medium Learn Vue, CSS Grid and Flexbox [10-part beginner tutorial] | by Robert Mion | Medium](https://miro.medium.com/max/562/1*uILRQW3vbQfm6KZSp9DCiA.jpeg)